文字・見出しを装飾しよう!

前回はWordpressの旧エディタである
「クラシックエディタ」について簡単に記載しました。
私も「ブロックエディタ」からこのエディタに切り替えてからというものかなりやり易くなって本当に重宝しています。
何度も言いますが「オススメ」です。

今回はすこし装飾できるパターンをご紹介します。
まずはブログでよく見かける
「マーカー」についてです。
これは蛍光ペンで線を引いたような見た目。
たまにブログなどで見かけますね。
マーカーを引いてみよう!

さっそくマーカーを反映させる方法です。
どのようにするかというと以下の写真のとおり
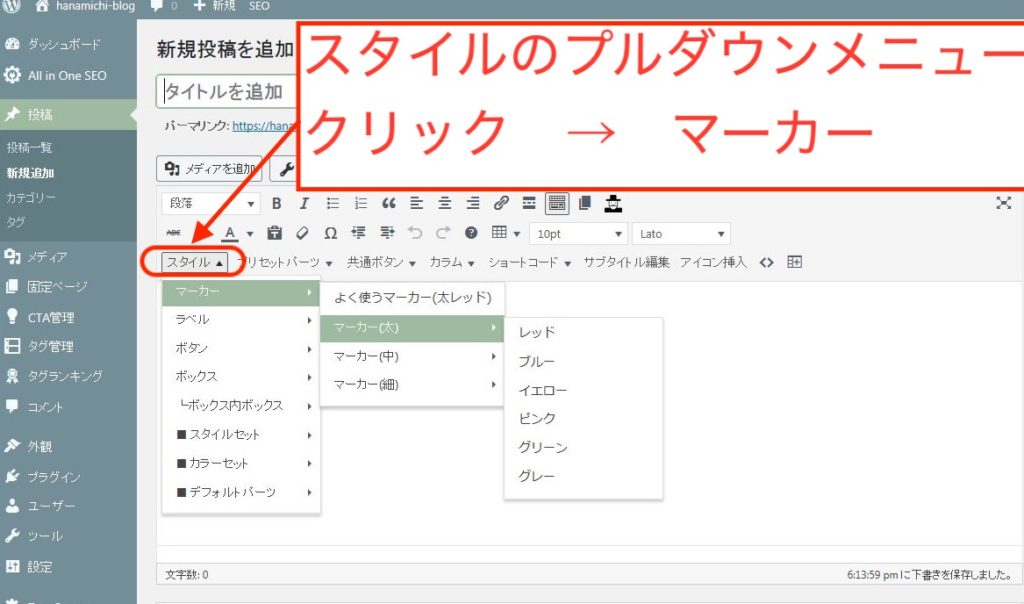
ダッシュボードから・・・
「スタイル」のプルダウンメニューから
「マーカー」を選択すると、太・中・細と表示される
そこから好みの「太さ」「色」を選択する。
参考までに各線引きの「太さ」を記載します。
太 を選択するとこんな感じ
中 を選択するとこんな感じ
細 を選択するとこんな感じ
ちょっとオシャレですよね。
続いてよく「見出し」で見かけるこちら、
🏷ラベルの使い方です。
ラベルを使ってみよう!

見出しを目立たせたい時によく使います。
こちらも簡単ですので以下の写真をご覧ください。
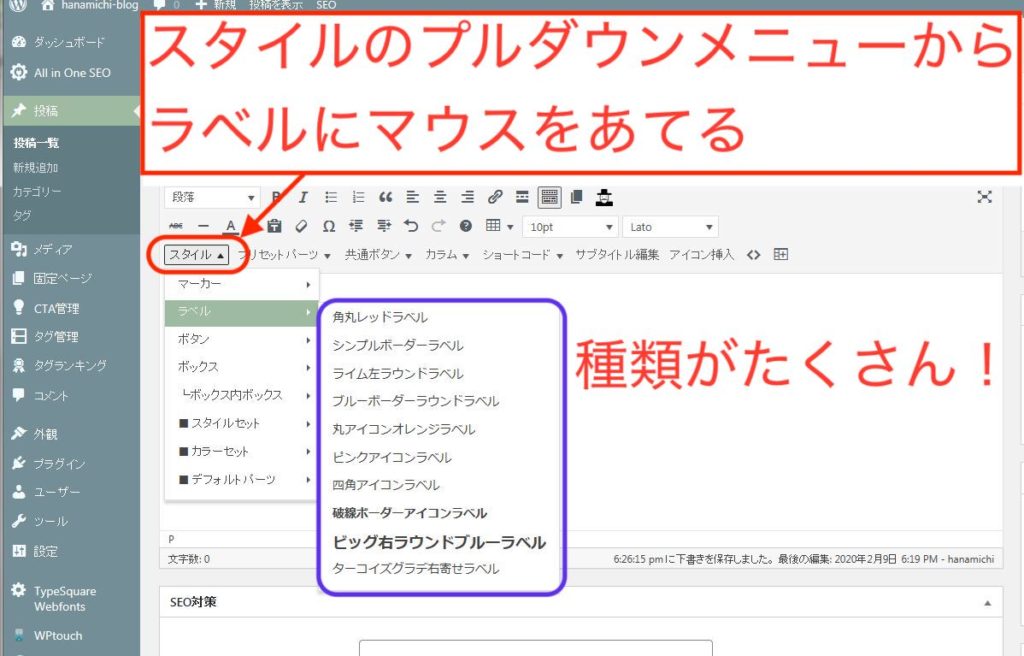
ダッシュボードから・・・
同じく「スタイル」のプルダウンメニューから
「ラベル」を選択
けっこう種類があって迷いますね。
ちなみに全種類のイメージはこんな感じですのでイメージの参考にしてください。
(メニューの順番通りです)
角丸レッドラベル
シンプルボーダーラベル
ライム左ラウンドラベル
ブルーボーダーラウンドラベル
丸アイコンオレンジラベル
ピンクアイコンラベル
四角アイコンラベル
破線ボーダーアイコンラベル
ビッグ右ラウンドブルーラベル
ターコイズグラデ右寄せラベル
いかがでしょうか?
いろいろと装飾のためのプラグインを紹介されたりしてますが、とくにプラグインを入れなくてもクラシックエディタなら割とできる事が多いと思います。
まだまだ私も使いながら勉強している ”超初心者”
これからも私と同じく「もっと初歩的なところが知りたい」
という方のためにかゆいところに手が届く記事を心がけます。
これから増やすつもり

ただしWordpressに関しては超初心者ですのですこしずつですが今後の記事に反映させることを継続しますが、
もちろんそれだけではありません。
これからは私のサラリーマン生活のなかで役にたった書籍や人生の役にたつ映画、その他さまざまな情報の紹介もあわせてしていくつもりです。
皆さまの何かのお役に立てれば幸いです。
これからもっともっとボリュームを増します。
よろしくです。