超初心者向け![THE THOR]吹き出し設定

今回はブログ記事のなかに
「吹き出し」スタイルを反映
させる手順をご紹介いたします。
吹き出しは「LINE」のように、
「会話のかけ合い」
のようなビジュアルで、よく見かけることがありますよね。
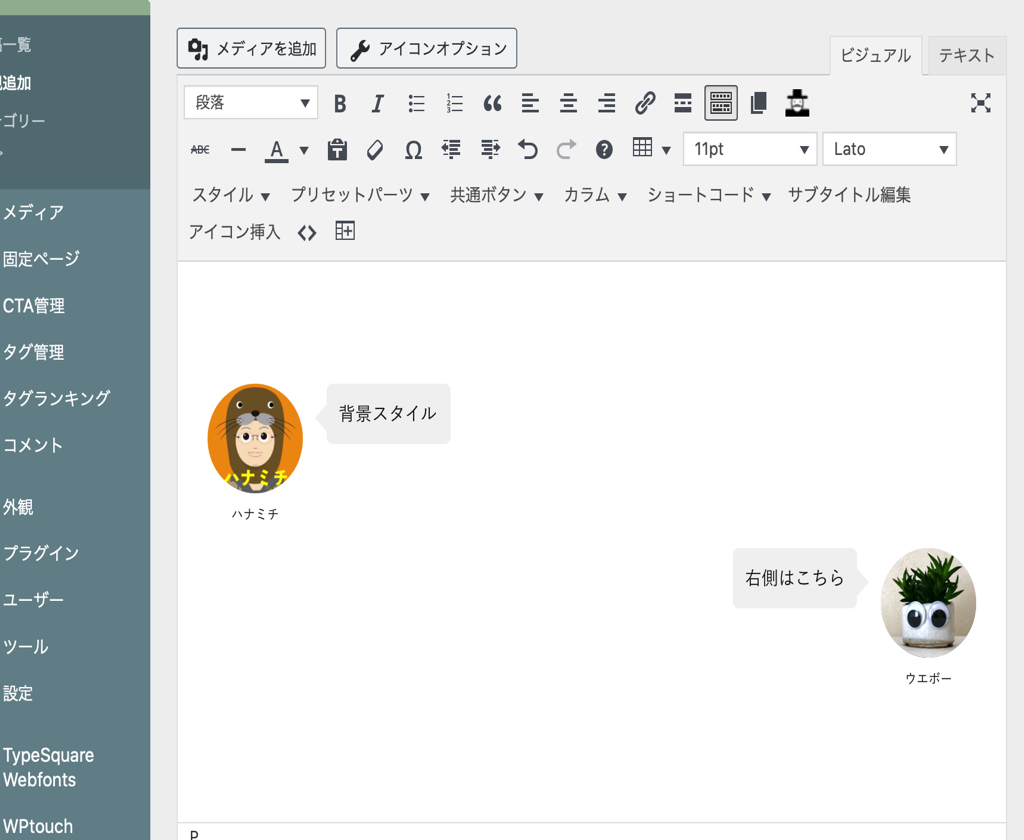
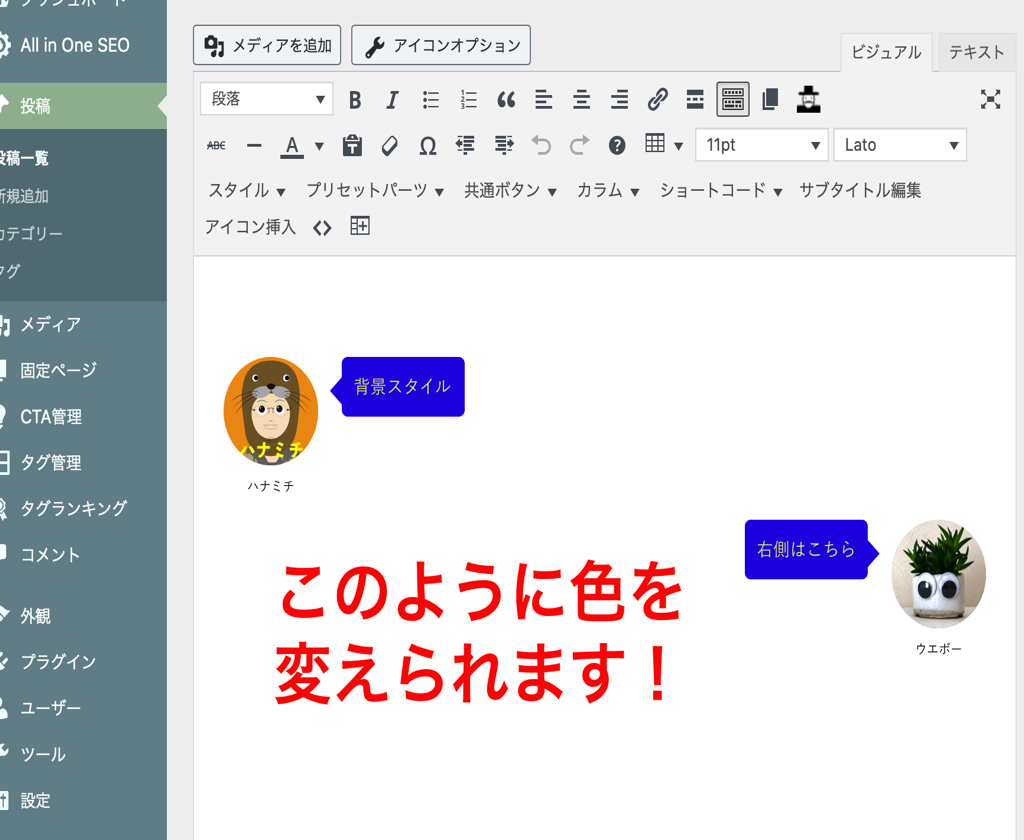
見た目はこんな感じです。
ではこのようにするにはどうすれば良いか?
ちなみに上記の画像はオリジナル画像に変換しています。
「THE THOR」(トール)の場合、デフォルトは
- 左画像=ネコ
- 右画像=イヌ
となっています。
超初心者でもわかる手順をご説明します。
「吹き出し」パーツ表示手順
それではさっそく試してみましょう!
①まずは最初に「文字を記入」
そして全体を選択状態にします。
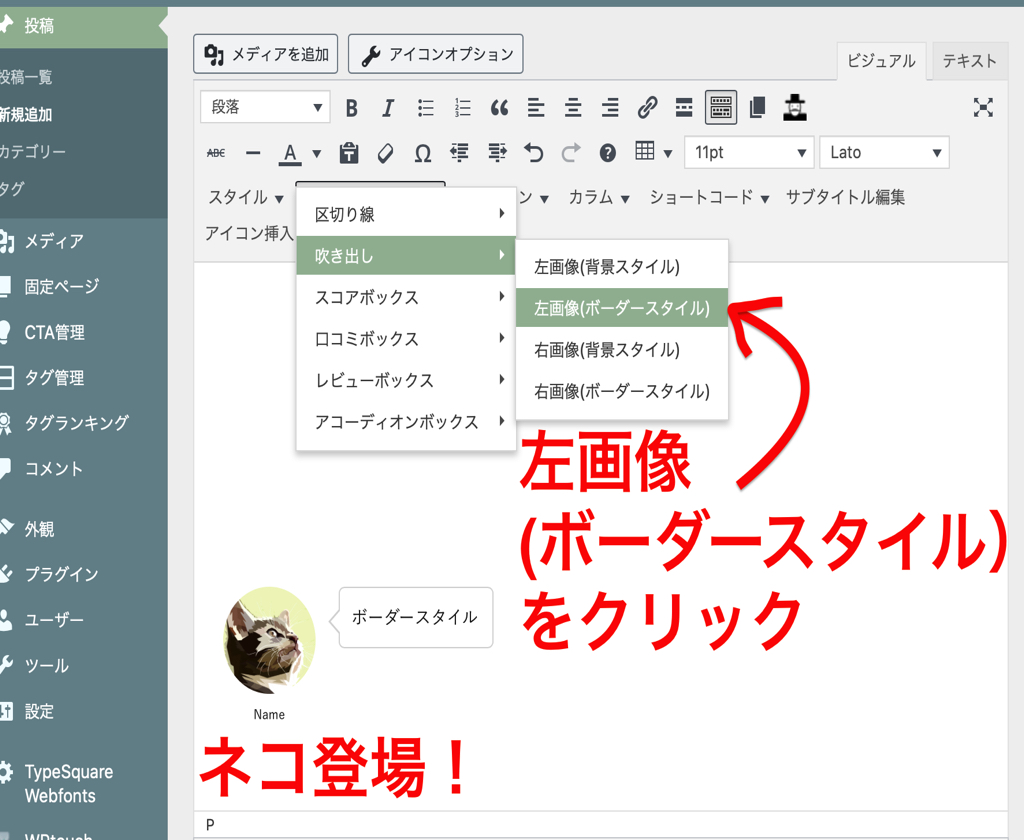
②プリセットパーツをクリックします。
③右側か、左側か、
「背景スタイル」か「ボーダースタイル」かを選択
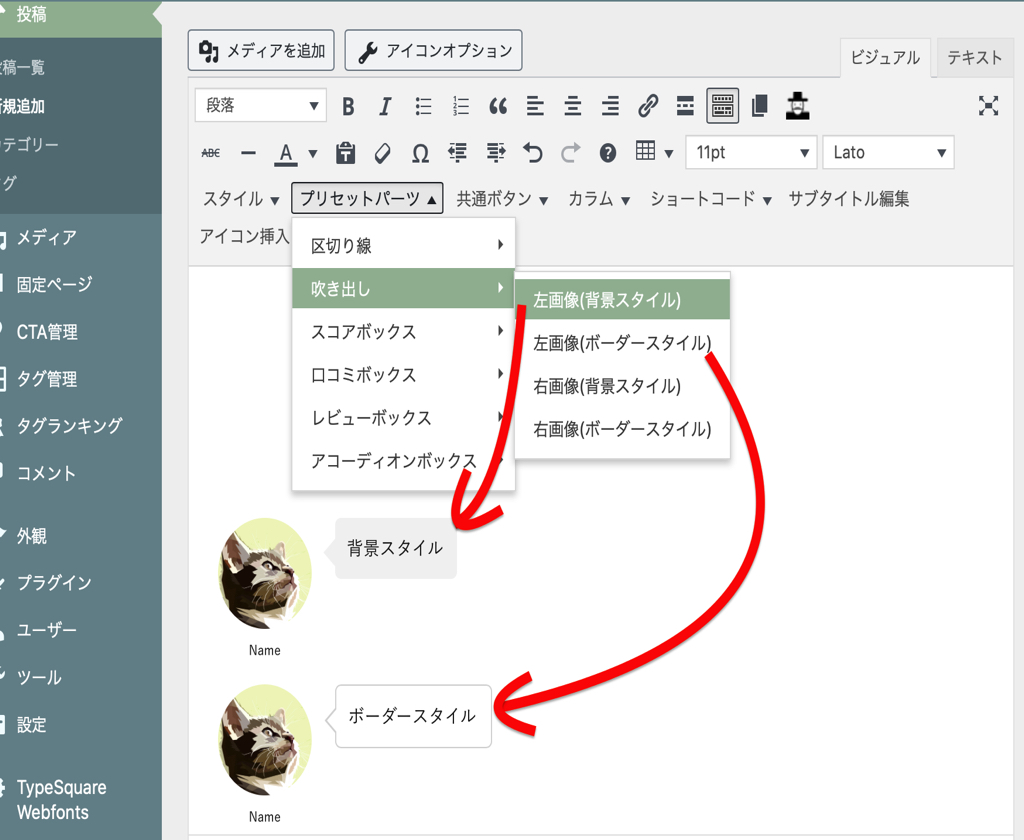
ちなみにそれぞれのスタイルの見た目はこんな感じです。
背景スタイルか、ボーダースタイルか、好みに分けて選択しましょう。
例えば、質問側は「ボーダー」で、回答側は「背景」など、シチュエーションによって使い分けてもおもしろいかもしれませんね、
吹き出しの「画像」を変えたい
「THE THOR」(トール)のデフォルトでは「ネコとイヌ」ですので、
できれば画像を変えたい!
という方もいらっしゃると思います。
画像変更の手順は以下のとおりです。
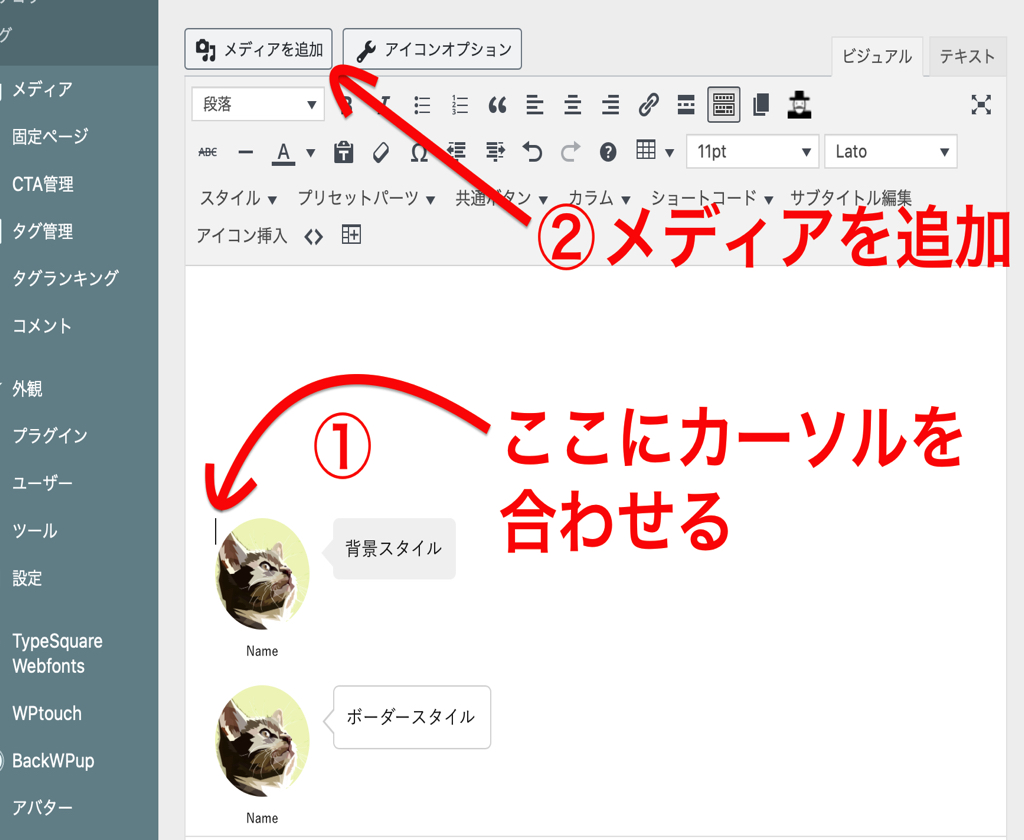
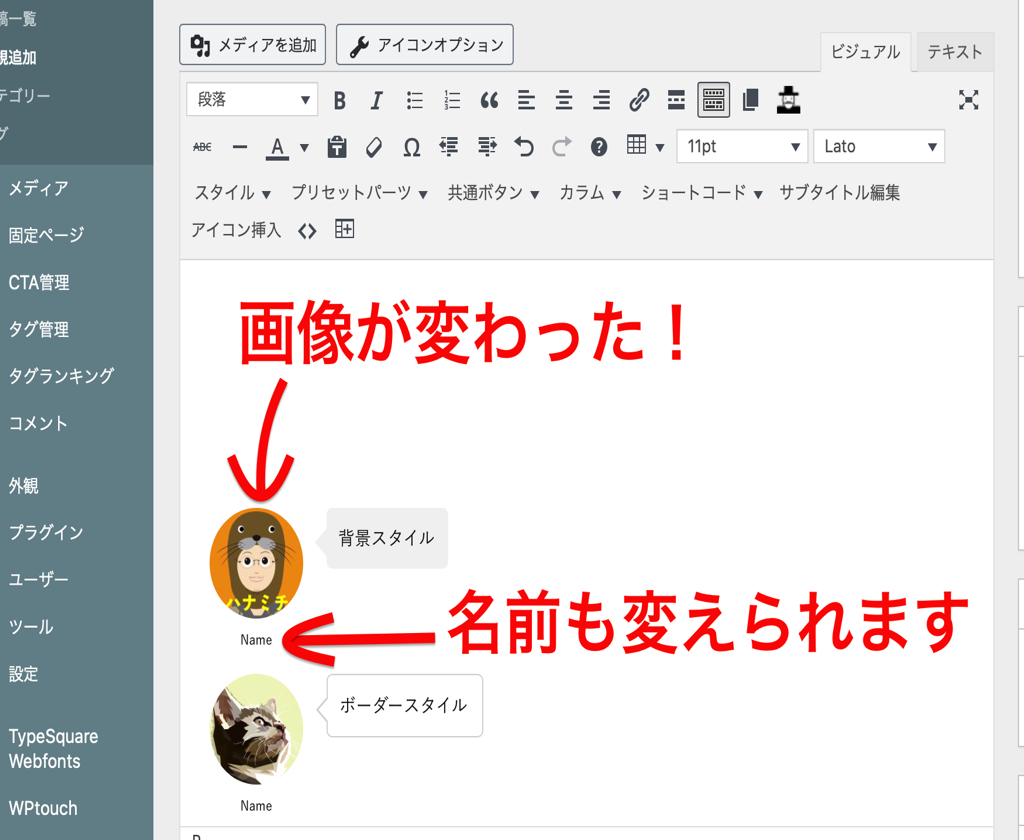
①以下の画像のとおり、
「ここ!」
という場所にカーソルをあてないと変更できません!
これには本当に苦労しました。
もしかしたら画像を変えられないの?
と思ったほどです。。。
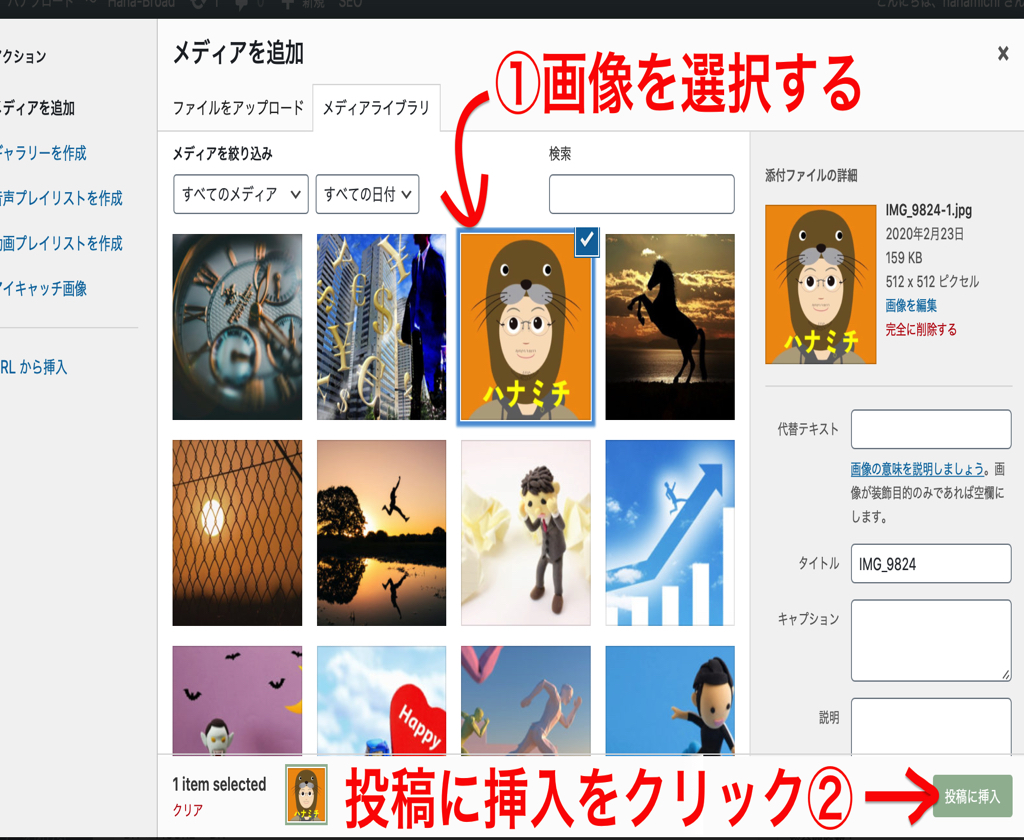
②メディアを追加をクリック
画像の下の「NAME」も、もちろん自由に変更できます。
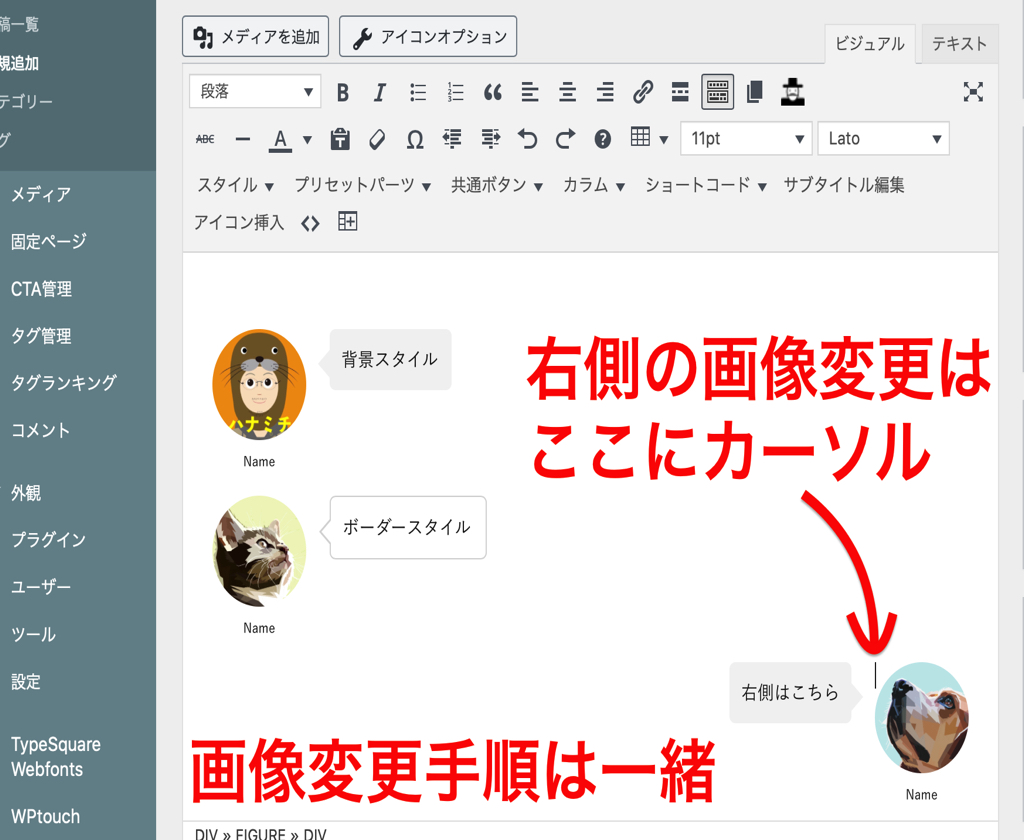
ちなみに右側の画像変更は以下の画像のとおりの場所にカーソルを当てれば、同じように変更できます。
吹き出しの色を変えたいとき

吹き出しの表示のさせ方は分かったけど、色をカスタマイズしたい・・・
テーマの色合いや、イメージなど人それぞれ好みもあると思います。
どうせなら自分なりに納得いくように、またブログ作成に慣れるための練習にもなりますのでいじりたくなるものですよね。
もちろんTHE THOR(トール)でも変更できます!
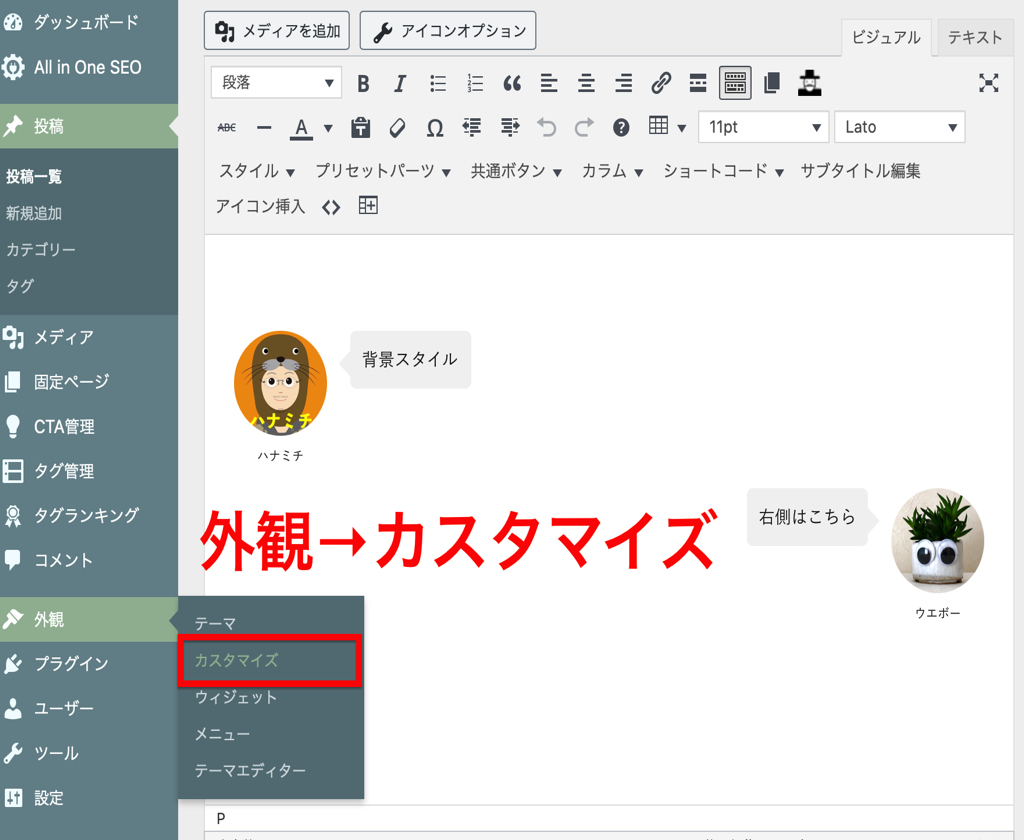
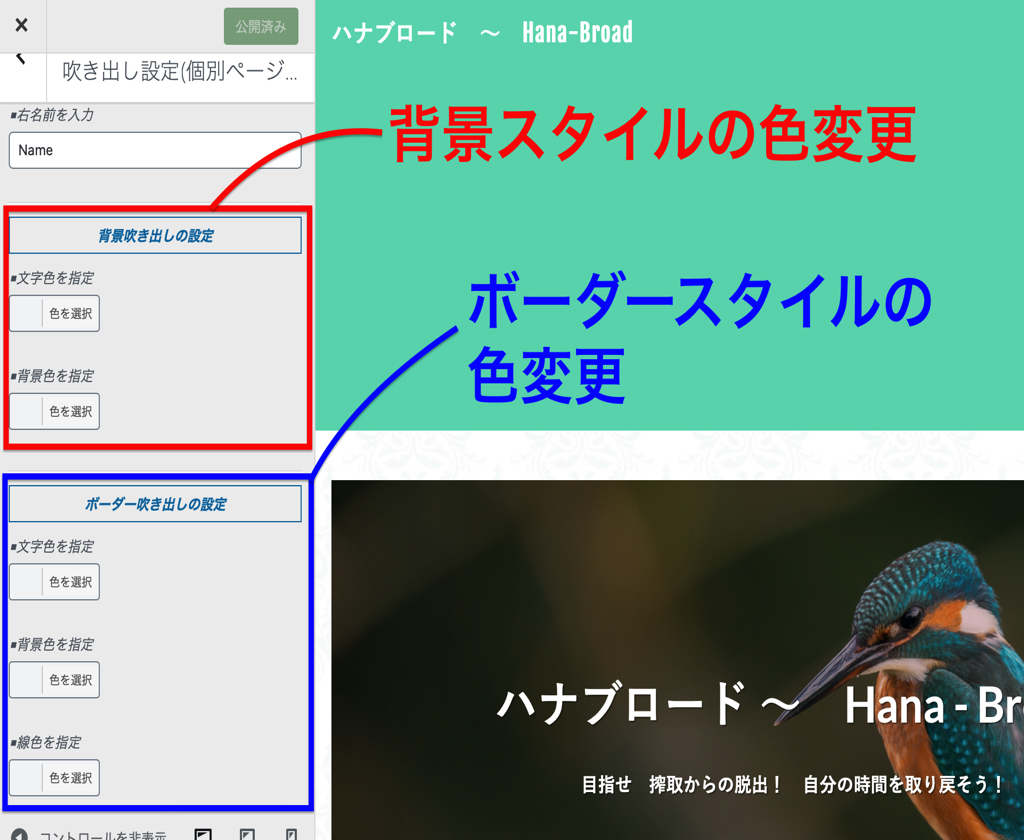
「色変更の手順」
それでは自由にカスタマイズしたいという方のために
「色変更の手順」をご説明いたします。
変更手順は以下のとおりです。
いかがでしたでしょうか?
超カンタンだったと思います。
記事に画像を入れたい 本日は、超初心者の方のための「画像挿入」方法です。 わたしもよく写真を使用しますが、文字だけでは味気ない記事になるので写真はいいアクセントにな[…]
THE THOR(トール)はすこし特殊なカスタマイズ性があると思いますが、慣れると結構便利です。
皆さんも記事やデザインに合わせて自由にカスタマイズしてみてください!
文字・見出しを装飾しよう! 前回はWordpressの旧エディタである 「クラシックエディタ」について簡単に記載しました。 私も「ブロックエディタ」からこのエディタに切り替えてか[…]