記事に画像を入れたい

本日は、超初心者の方のための「画像挿入」方法です。
わたしもよく写真を使用しますが、文字だけでは味気ない記事になるので写真はいいアクセントになります。
まずは「Wordpress」で記事に画像を入れる手順をカンタンに説明します。
画像挿入の手順
- 商用利用OKのサイトから画像を保存
- WordPressに画像をアップロード
- アップロードした画像を挿入
まず①の「商用利用OK」とは?
著作権などの問題もありますので、ただただテキトーに写真をネットから収集・・・とはいきません。
訴えらる可能性も十分あり得ますので、まずは安心して使用できる画像を扱ったサイト、特にわたしがお世話になっているオススメのサイトを紹介いたします。
これからブログを始めようという方の参考になればと思います。
文字・見出しを装飾しよう! 前回はWordpressの旧エディタである 「クラシックエディタ」について簡単に記載しました。 私も「ブロックエディタ」からこのエディタに切り替えてか[…]
商用利用OKの写真素材 オススメサイト

それではわたしが普段お世話になっているオススメサイトをご紹介します。
1.写真A C
2.Unsplash
3.Pixabay
どのサイトも無料でダウンロードできますが、無料の会員登録やちょっとした協力が必要な場合があります。
特に「写真A C」は制限があったりと忙しい方にはちょっとイライラするかもしれません。
でも私は一番使用します。
なぜなら「粘土人形」とか「デッサン人形」など変わった可愛い写真が満載だからです。
まだまだたくさん無料写真のオススメサイトはありますので皆さんのお好みで選んで頂ければより楽しいブログつくりにつながると思います。
ぜひネット検索してみてください!
画像をアップロードしよう

せっかくパソコンに写真を用意していてもWordpressにアップロードできていないと使えません。
あなたが使用したい画像は先ほどご紹介したサイトで保存出来たと思います。
その次に必要となる手順は「画像のアップロード」です。
アップロードはすごく簡単です。
その手順もご覧ください。
画像アップロード手順
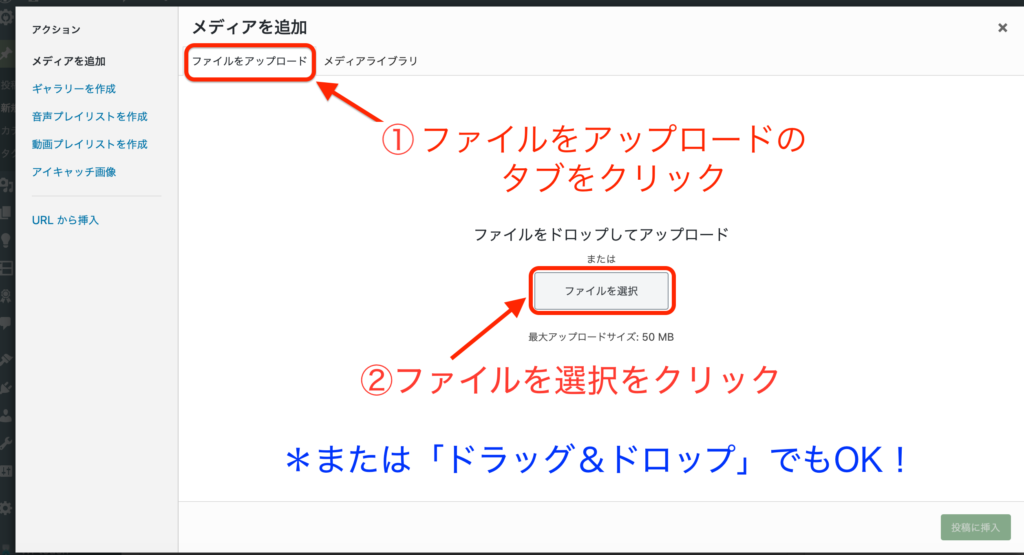
①「ファイルをアップロード」をクリック
②「ファイルを選択」をクリック
または「ドラッグ&ドロップ」でもOKです
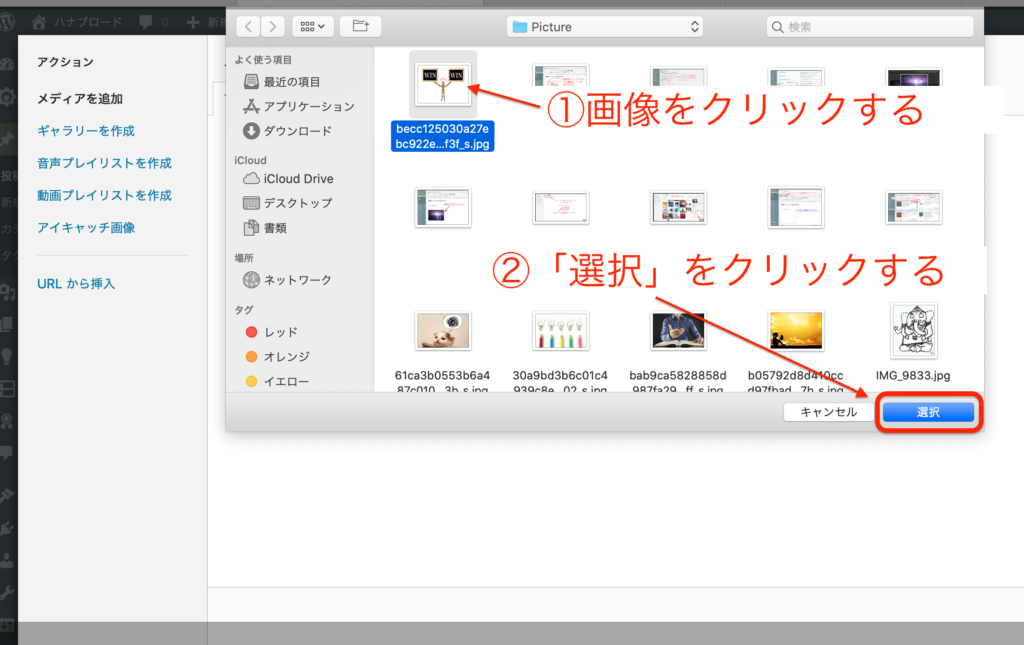
ご自身の指定フォルダが開く・・・
画像をクリックする
↓ ↓ ↓ ↓
選択をクリックする
これで画像のアップロードが出来ました!
いつでも記事に画像を挿入できる状態になりましたので、レイアウトや関連性に併せて自由に画像を入れてみましょう。
画像を入れてみよう

①画像の保存が出来て、②画像のアップロードも出来た。
あとはあなたの記事に画像を入れる最終段階です。
では、さっそく画像挿入方法手順をご紹介します。
画像挿入の手順
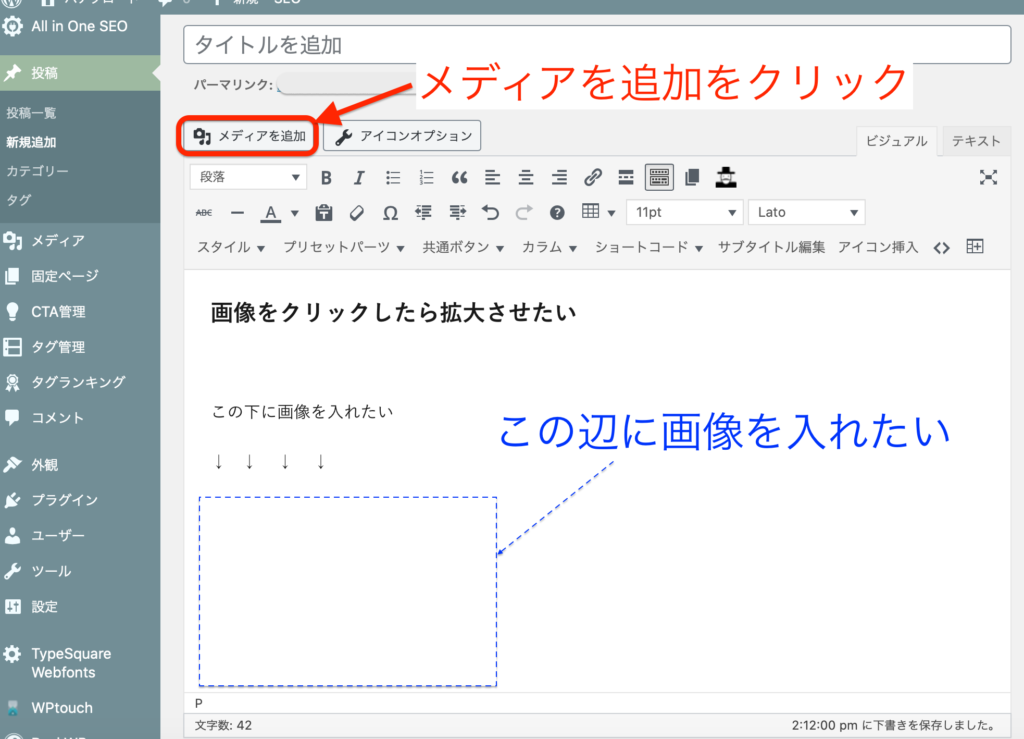
①「メディアを追加」をクリック
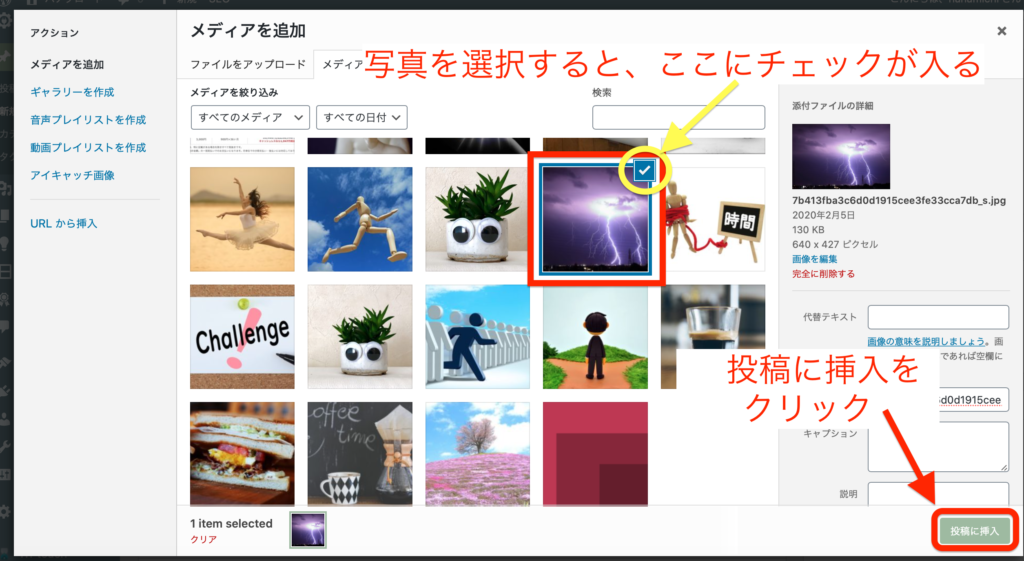
②使いたい写真をクリック
③「投稿に挿入」をクリック
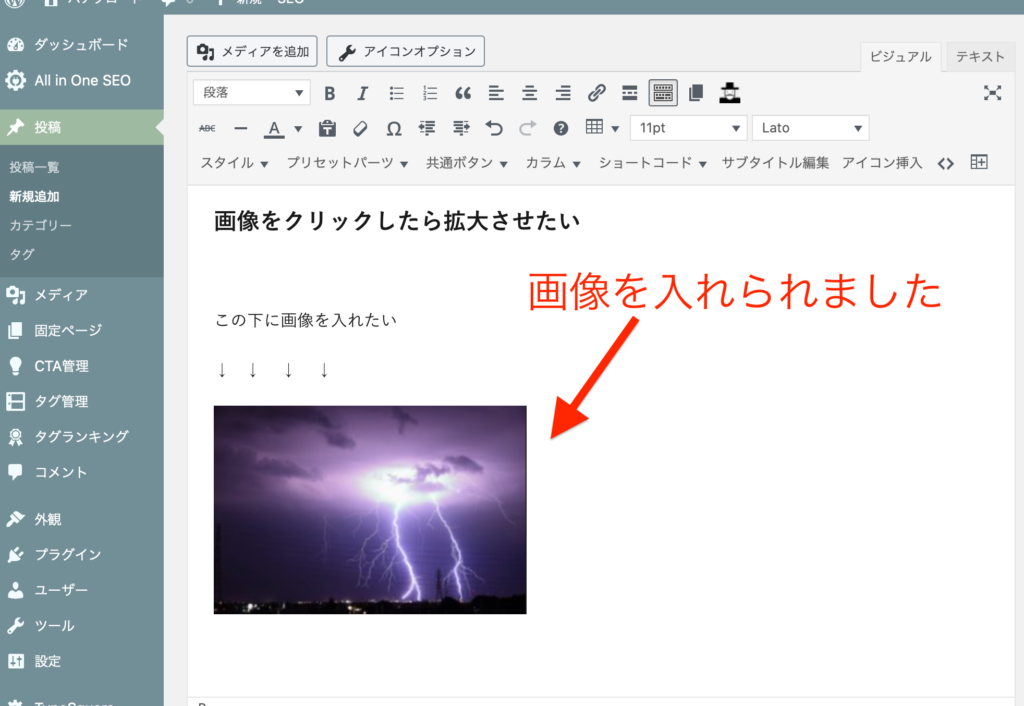
画像が入れられました!
超カンタンでしたね!
画像の挿入方法は以上です。
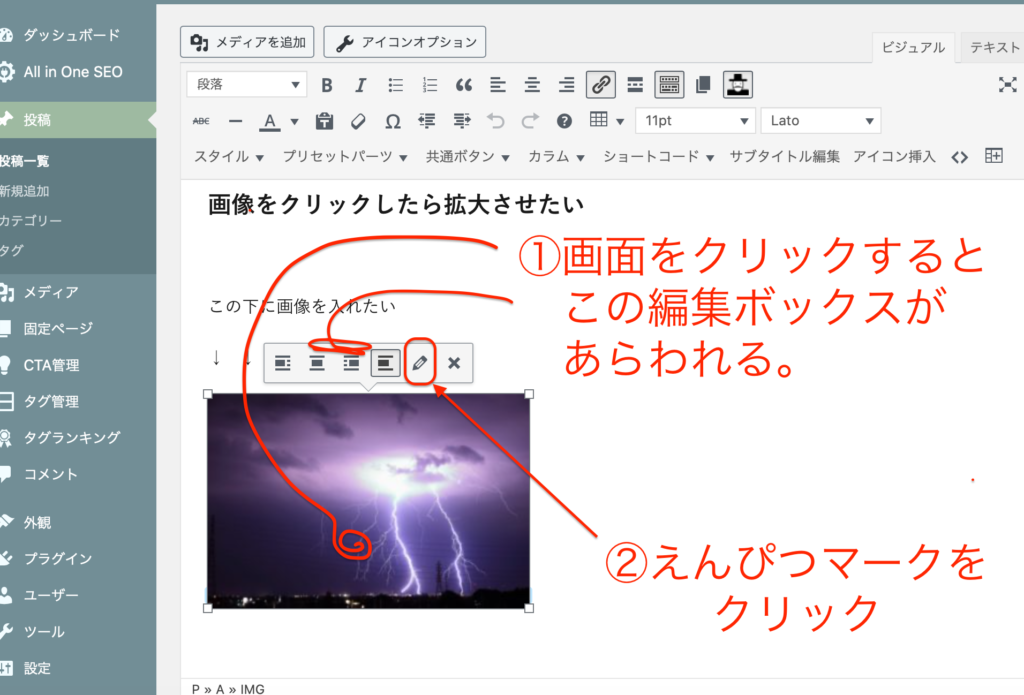
画像クリックで拡大させたい

画像を拡大させたい。
ブログ記事を書いて説明画像を入れたい場合は必須ですね。
ここでは超初心者でも分かるようにカンタン解説いたします。
まずは以下のサンプル写真をご覧ください。
この「写真をクリック」してみてください。
こういう風に拡大する方法をご説明します。
一般的にブログ写真を拡大表示する場合はリンクに飛ばされて別ページが開いてしまうことが多いです。
その場合、「戻る」ボタンを押して元のページに戻る作業がめんどくさい事があります。
今回は別ページに飛ぶことなく写真を拡大できる方法です。
ただし、拡大には必要なものがあります。
「プラグイン」が必要です。
そのプラグイン名は
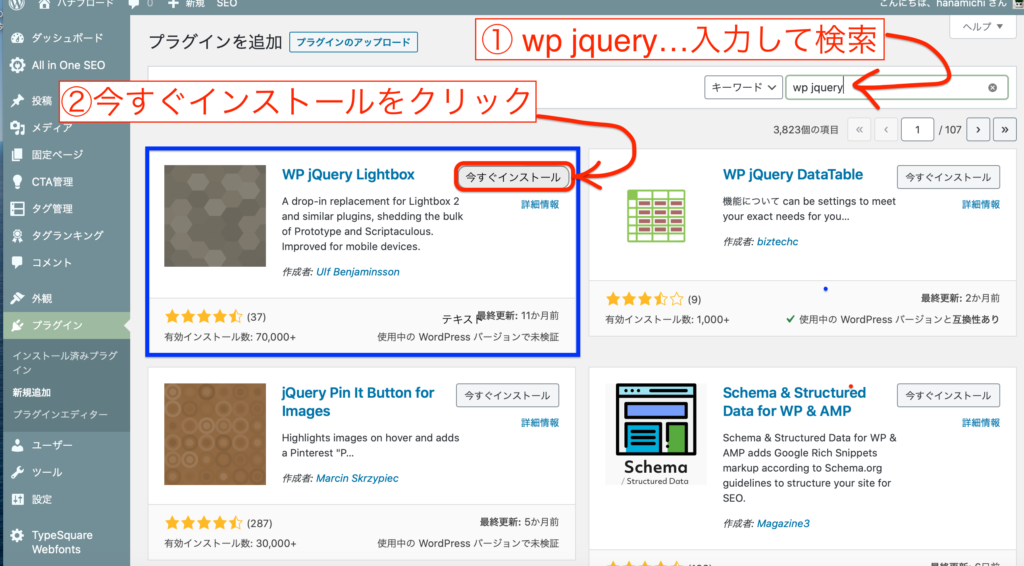
WP jquery Lightbox
↑ ↑ ↑ ↑
コピぺにお使いください。
もちろん「プラグイン」の導入手順も詳しく説明しますのでご安心を。
これも本当にカンタンですのでお付き合いください。
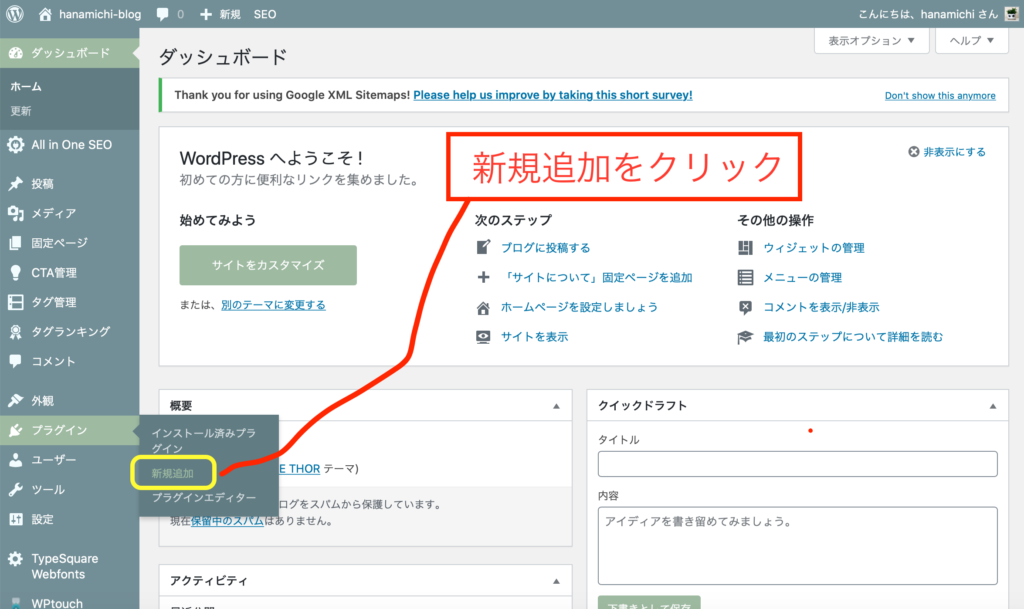
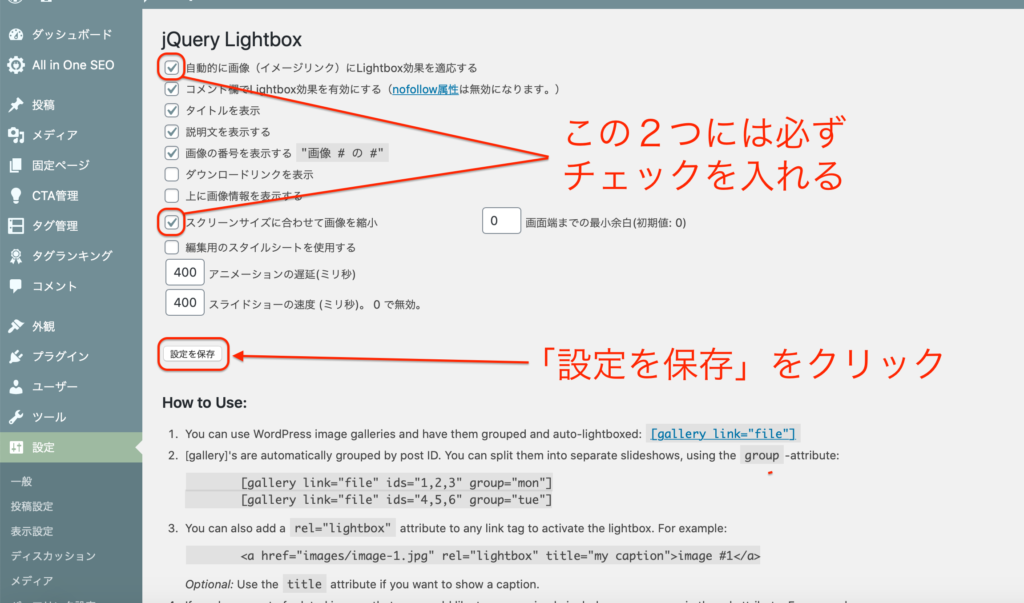
プラグインをインストール
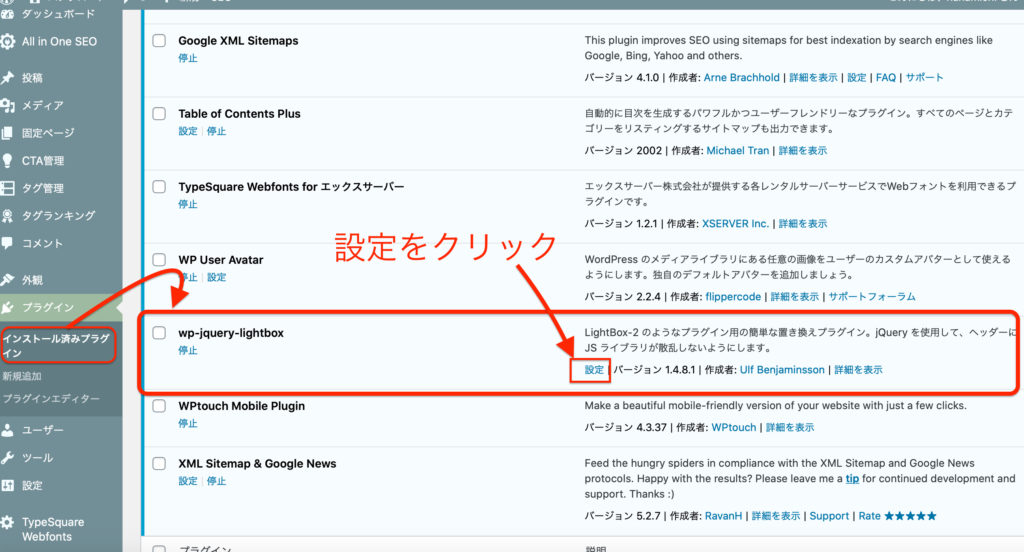
インストールしたら設定しよう
これで準備完了です!
さっそく試してみよう
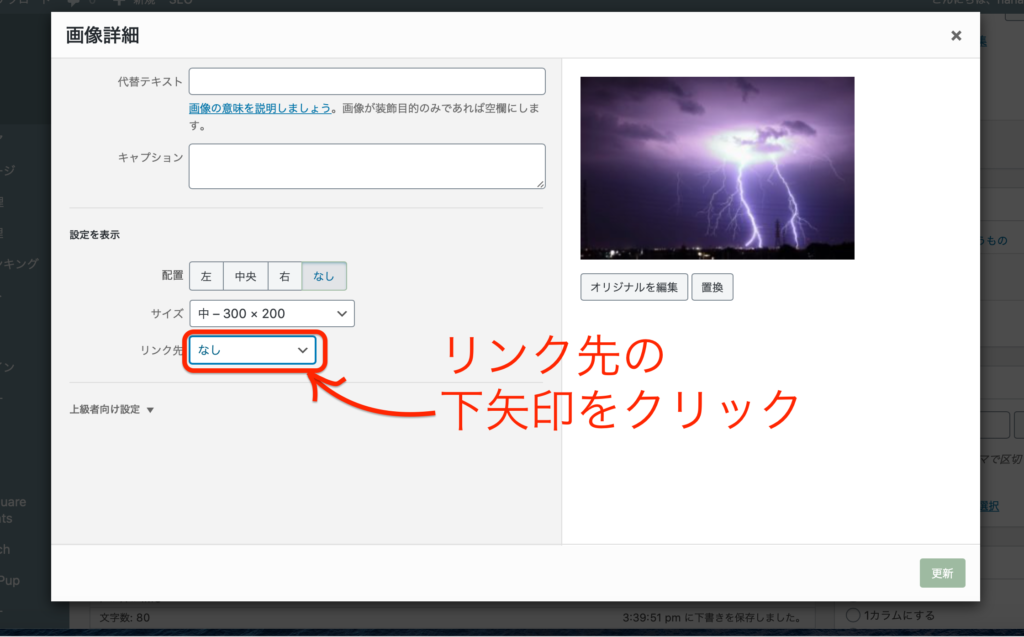
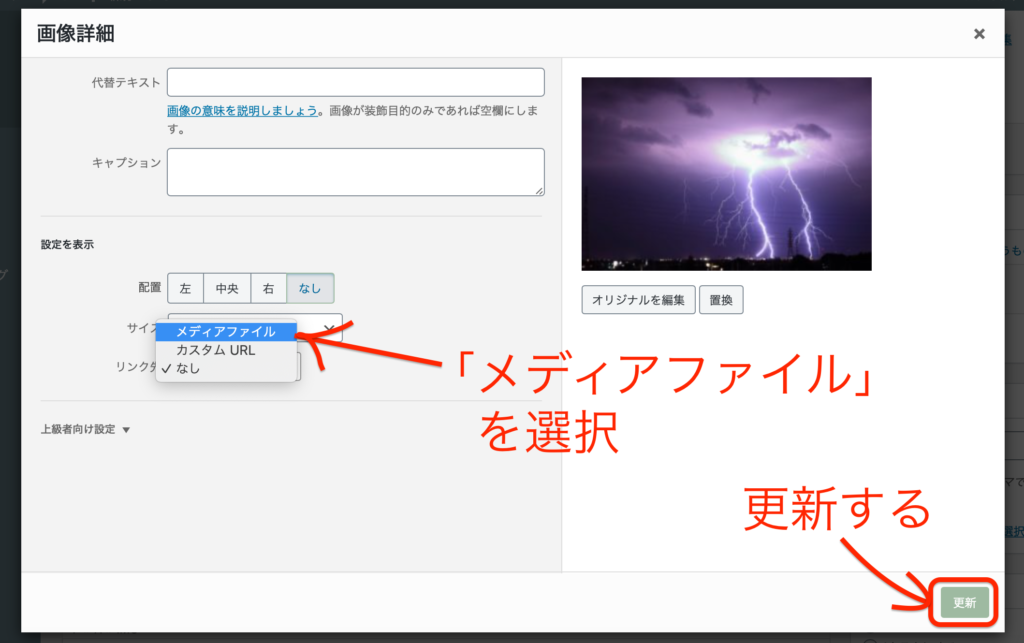
先に記載したように画像を記事内に挿入します。
これで完成です。
プレビューで確認してみましょう。
カンタンでしたね。
ぜひ色々な記事に併せて使ってみてくださいね。
文字・見出しを装飾しよう! 前回はWordpressの旧エディタである 「クラシックエディタ」について簡単に記載しました。 私も「ブロックエディタ」からこのエディタに切り替えてか[…]